Today we are finally announcing long-waited update for RS-Card.
Here is what included in new version:
- New: WooCommerce compatibility
- New: Twitter section integration
- New: Instagram section integration
- New: Logo for Experience and Education sections
- New: Portfolio section
- New: Portfolio inner page
- New: Sections with Shortcodes (Wocommerce products, Toggle, Accordion, Tabs )
- New: Image Slider section
- New: Button 4 styles (view and size)
- New: Transparent sections
- New: Typography styles
- Minor fixes and improvements
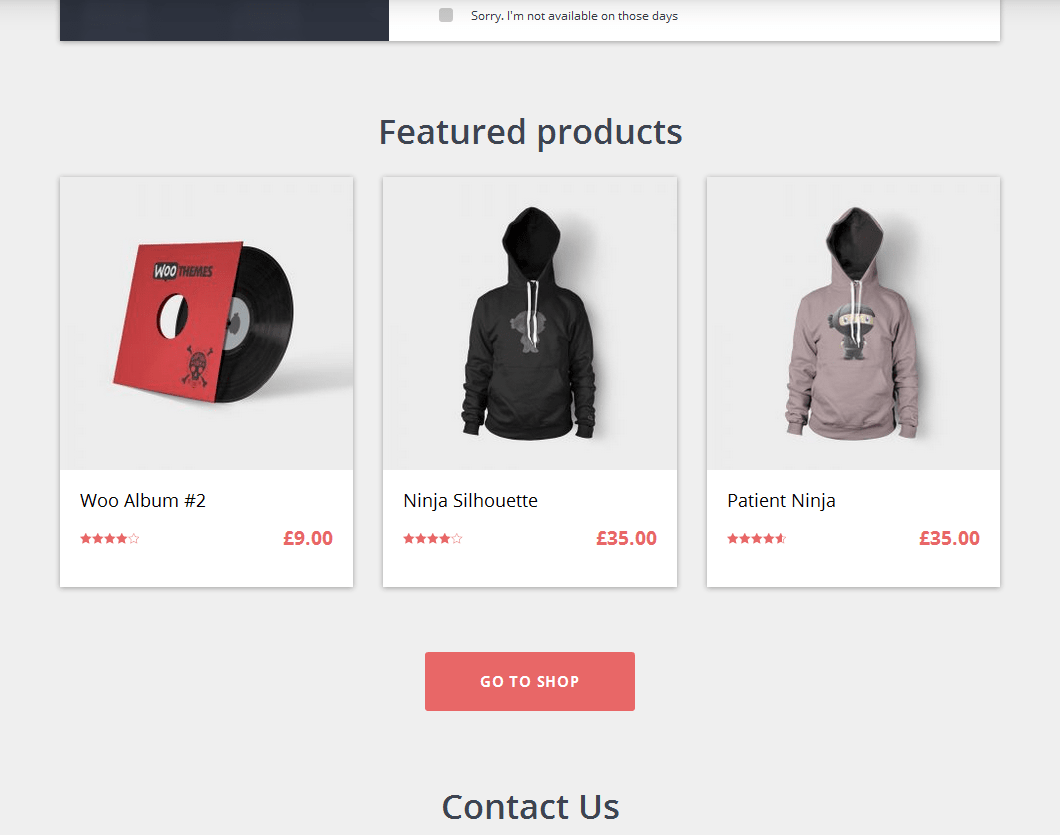
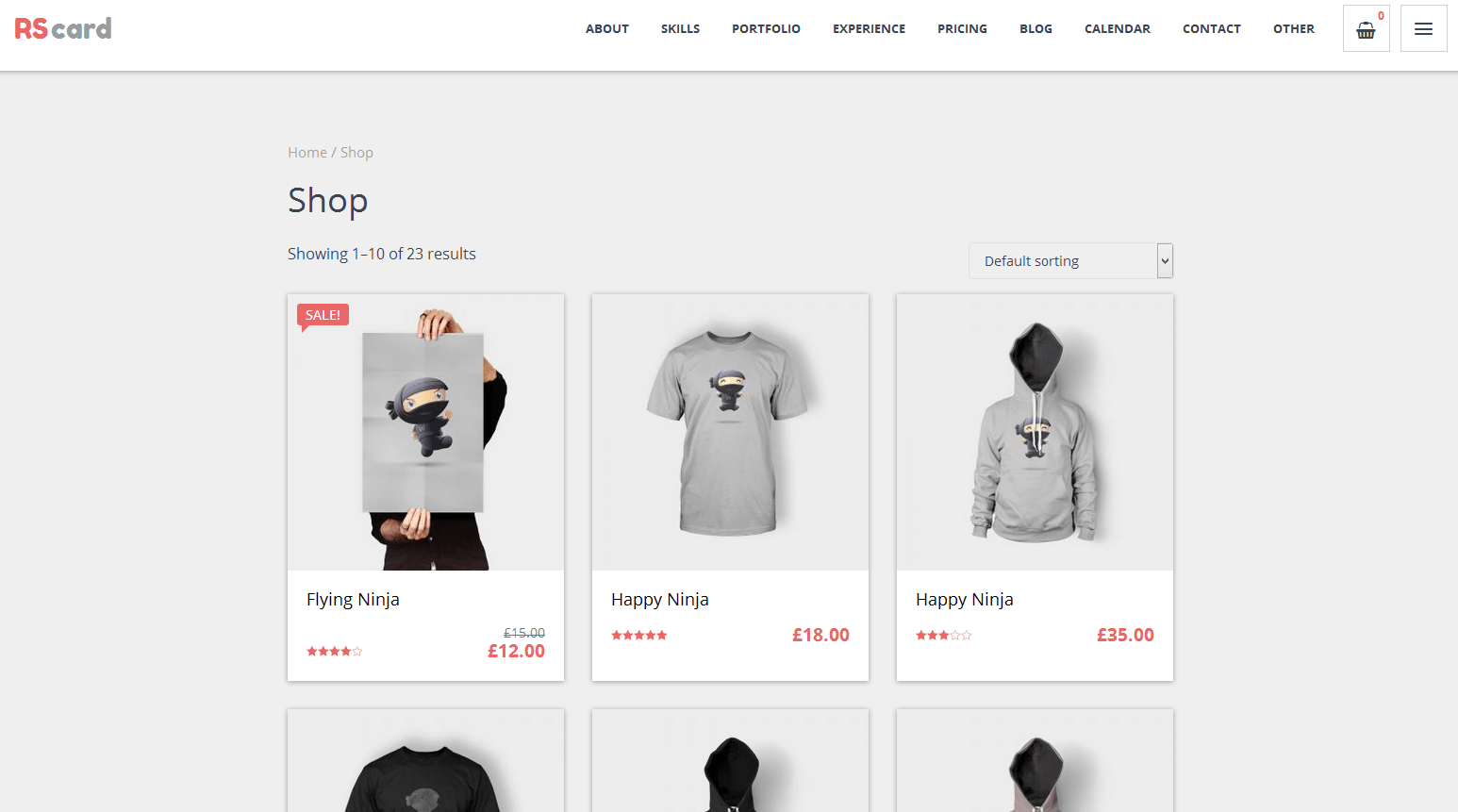
1. RS-Card now WooCommerce Compatible.
Now you can add your products in store created with WooCommerce plugin. You can add product shortcodes right in your home page, posts or in other pages.


2. Twitter section
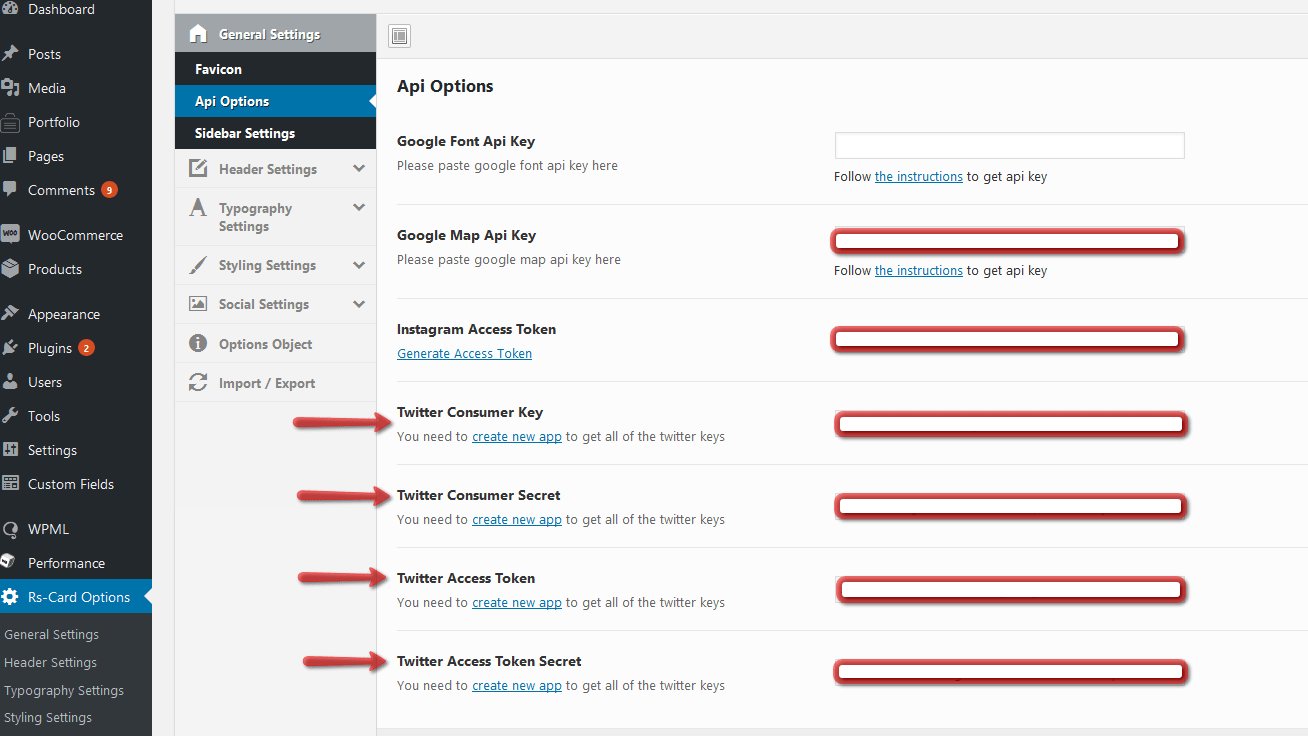
Add your latest tweets in home page with eye catching design. Before starting you need to connect your twitter account to your site, for that go to Dashboard=>Rs-Card Options=>General Settings=>API Options and follow this link for creating new app. Then copy appropriate fields in API Options fields.

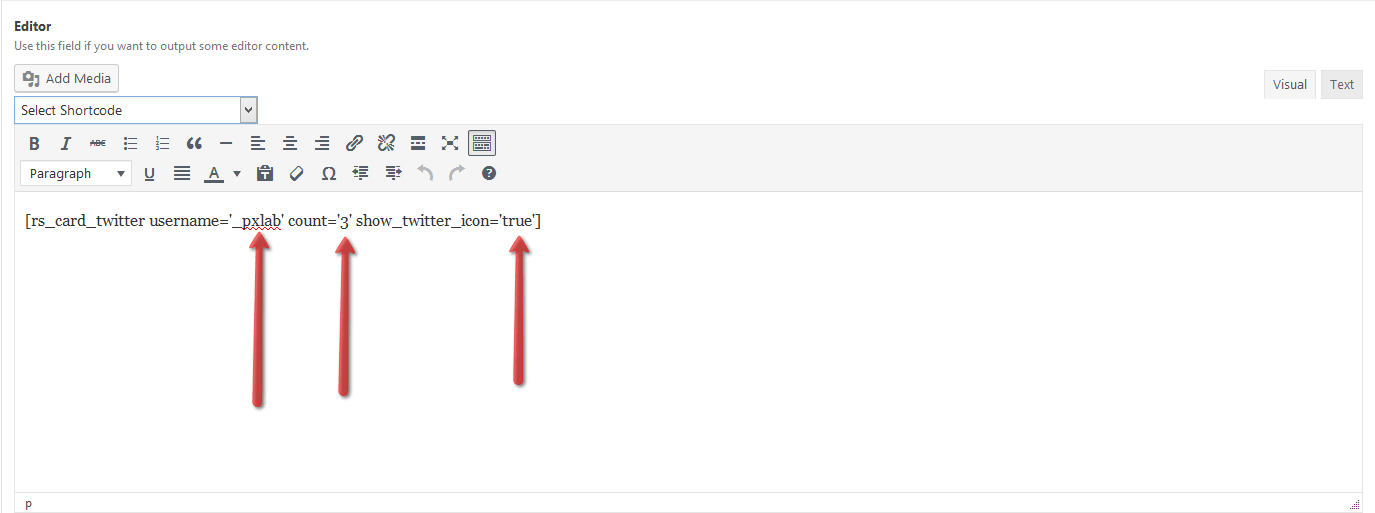
Then go to your home page and from any section add twitter section from shortcodes.

You need to set your Twitter username, you can set tweets count and you can enable(‘true’) or disable(‘false’) twitter logo.
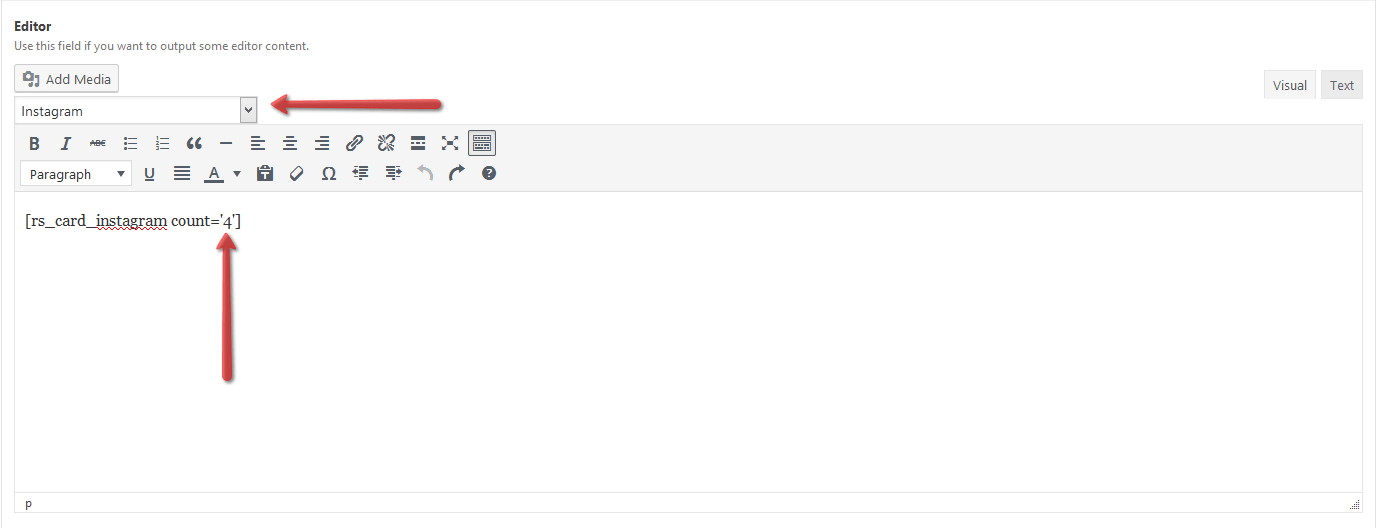
3. Instagram section
Try to add your instagram photos in your resume. Before starting you need to generate access token, for that go to Dashboard=>Rs-Card Options=>General Settings=>API Options and follow this link for generating access token. Then copy and past access token in API Options appropriate field.

You can add instagram section from any editor section and set how many images should be shown.
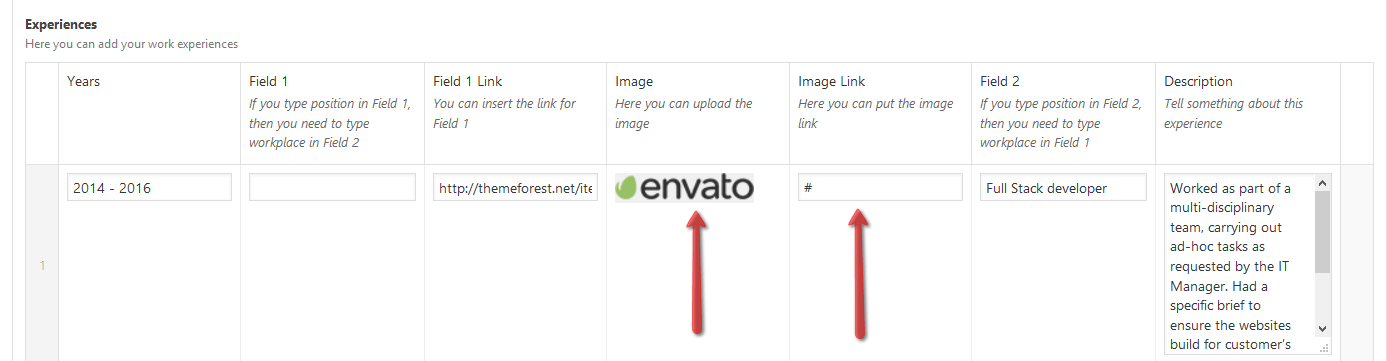
4. Logo for Experience and Education sections
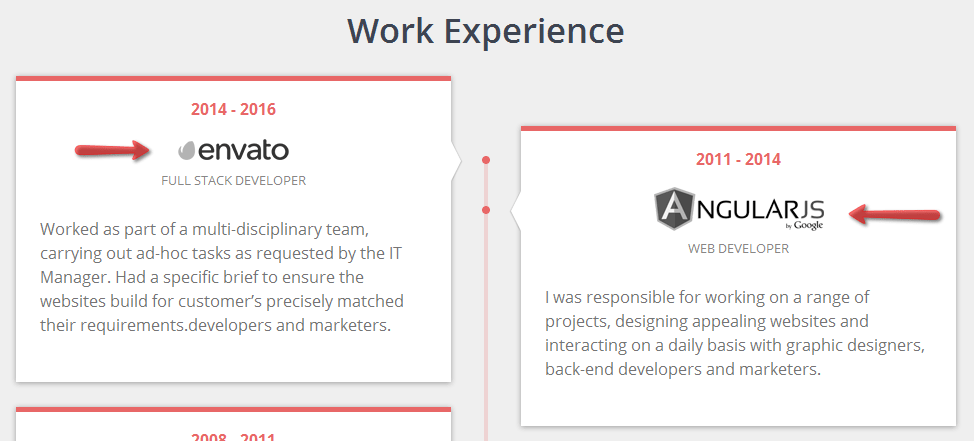
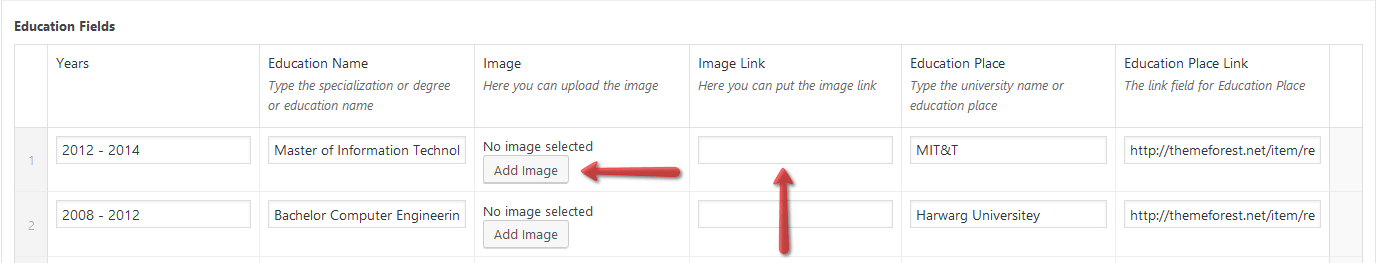
Now you can add logo of your current or ex company as well as logo of your university or any other education place. By the way there is option to set a link under logo.
Editing experience section

Here is how Experience section will look like.

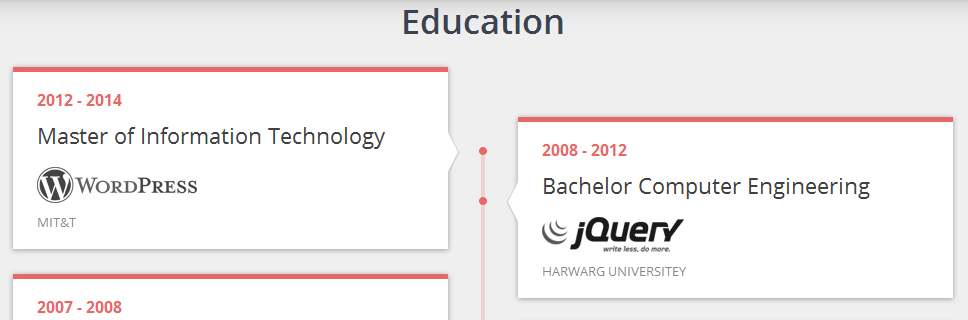
Editing Education section

Here is how Education section will look like.

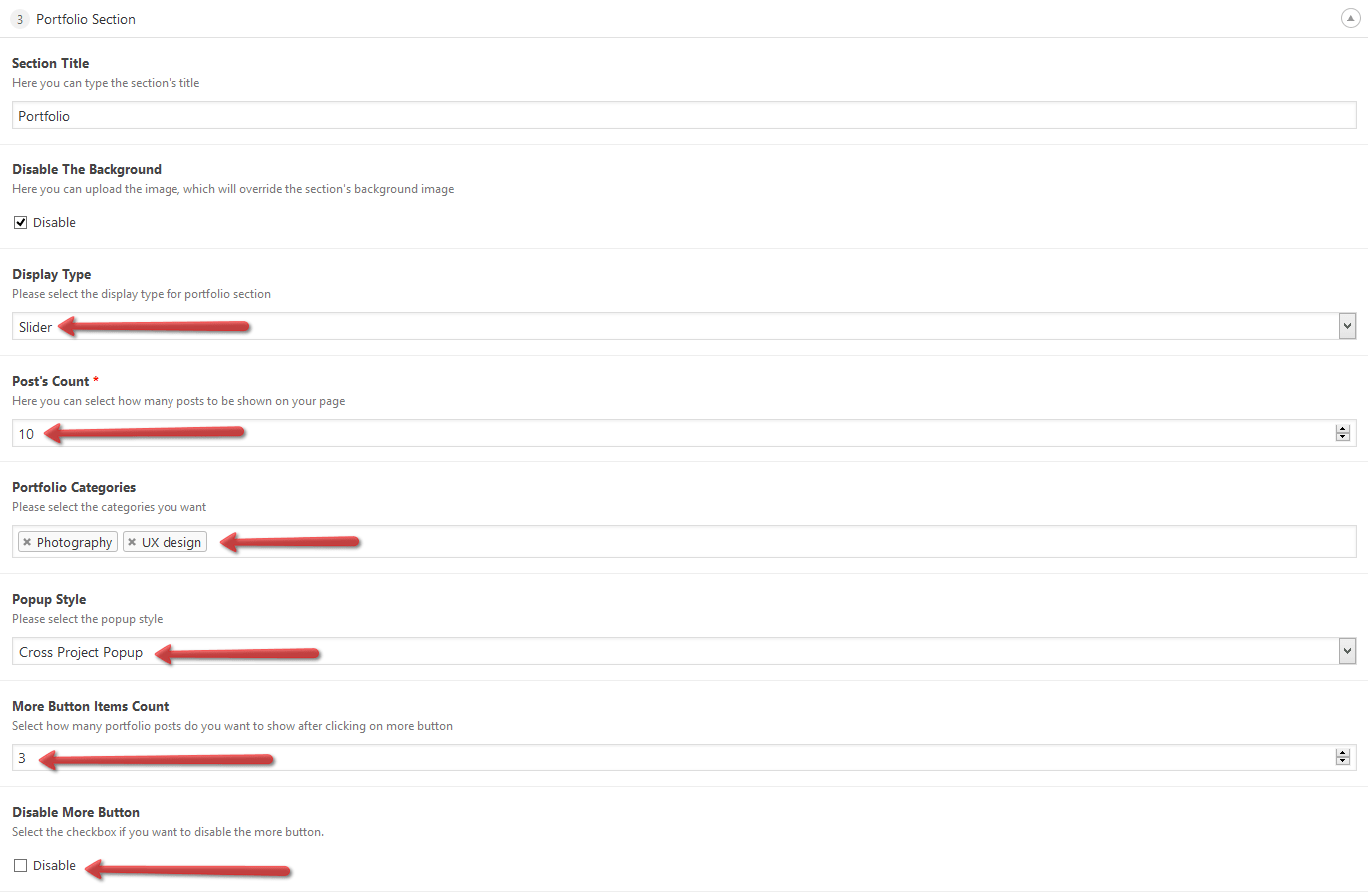
5. New Portfolio Section
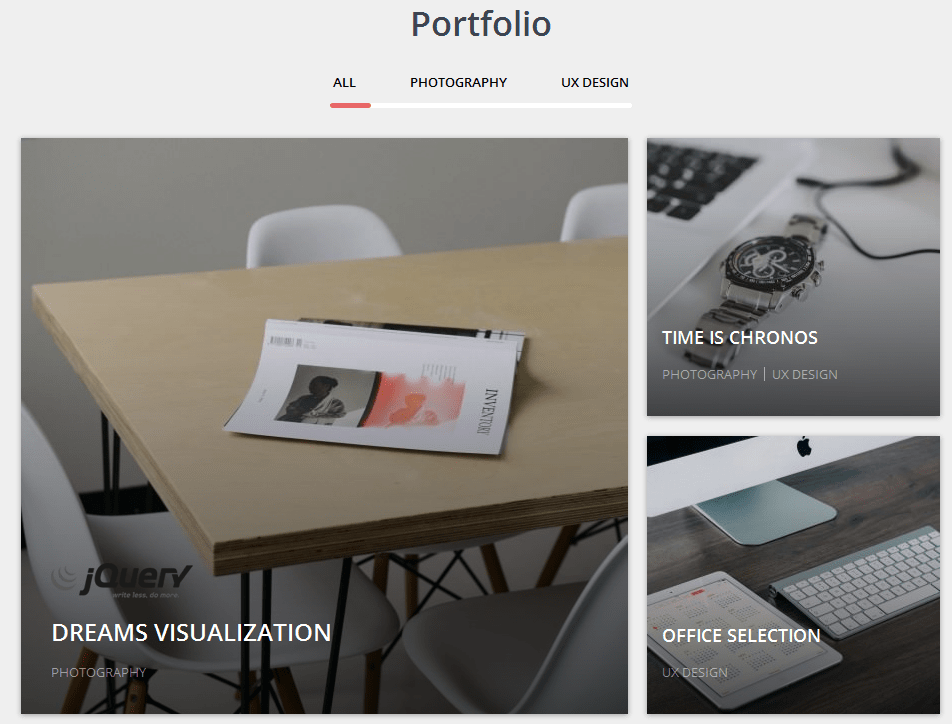
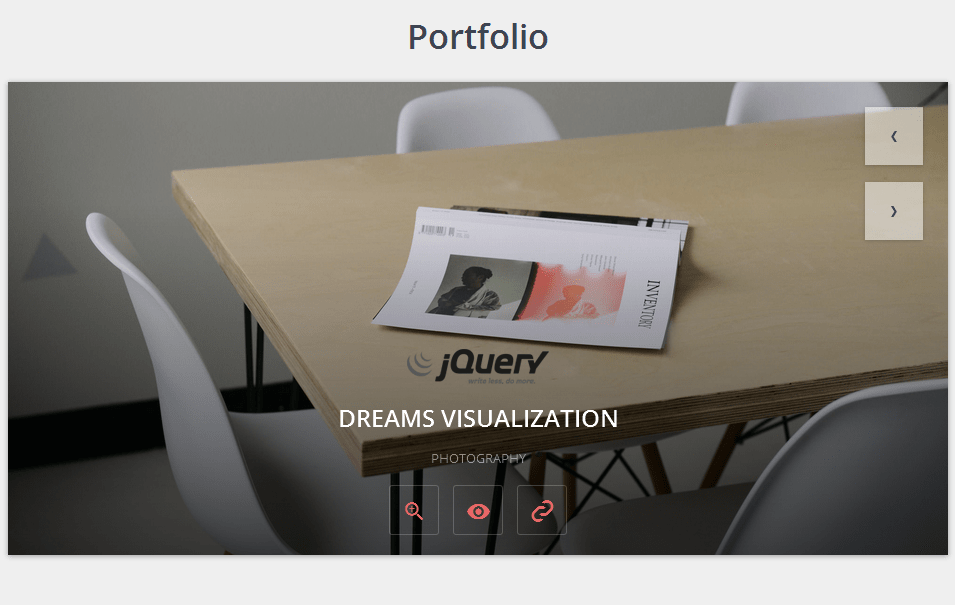
We have worked very hard to make new portfolio easy to use and flexible as possible. You can add portfolio section on home page and set following parameters for portfolio. Now you can select display type as a Grid as before or set new type Slider. As always you need to set post’s count and add portfolio categories. There is also new popup style in portfolio Single Project Popup as before or new style Cross Project Popup.
Portfolio Section fields on home page

Grid view

Slider view

Single Project Popup

Cross Project Popup

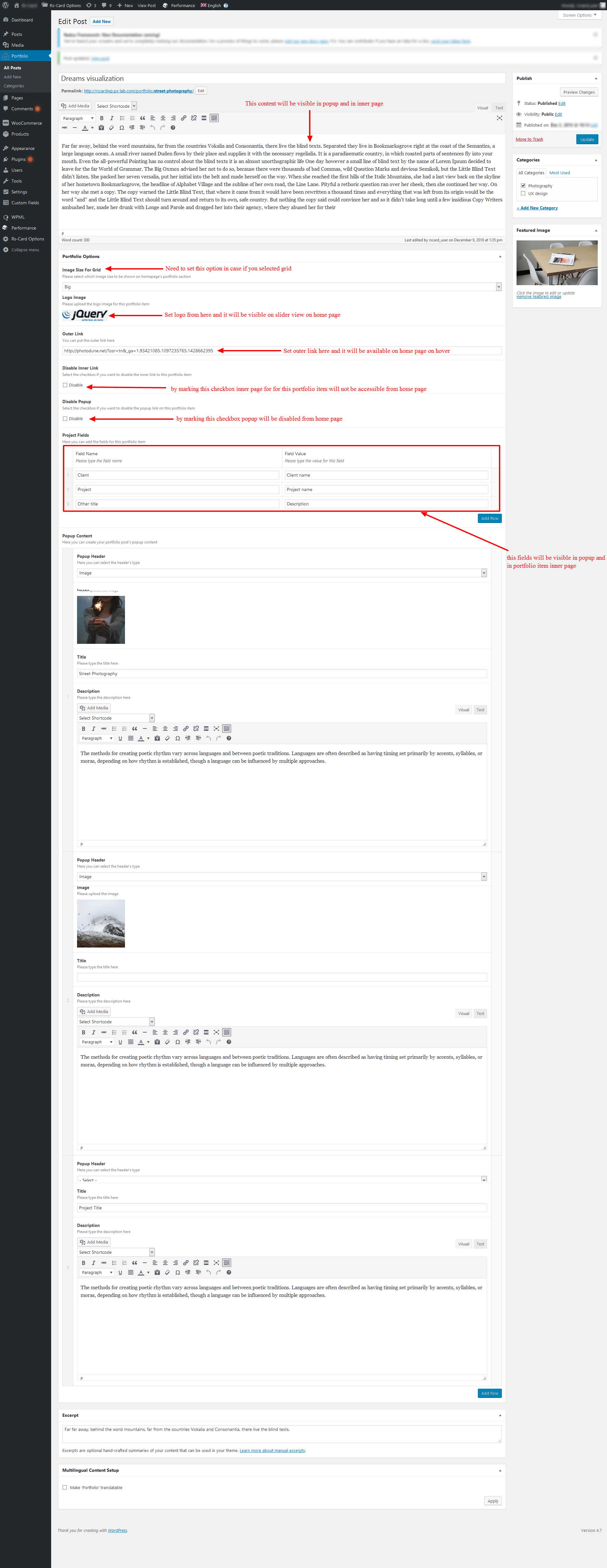
6. Portfolio Inner page
For adding content for inner section go to Portfolio item settings
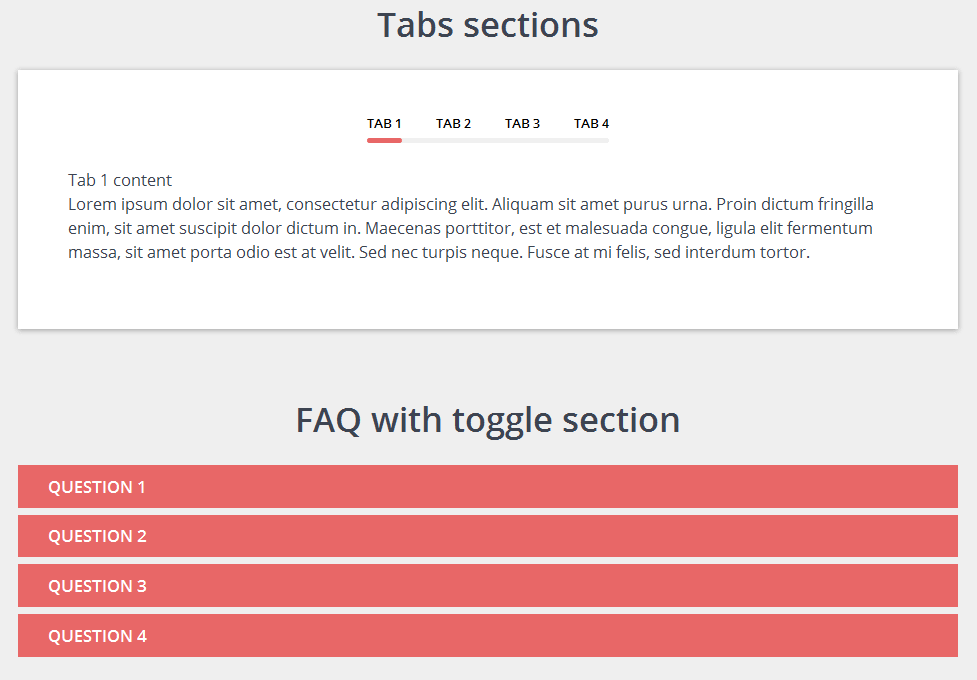
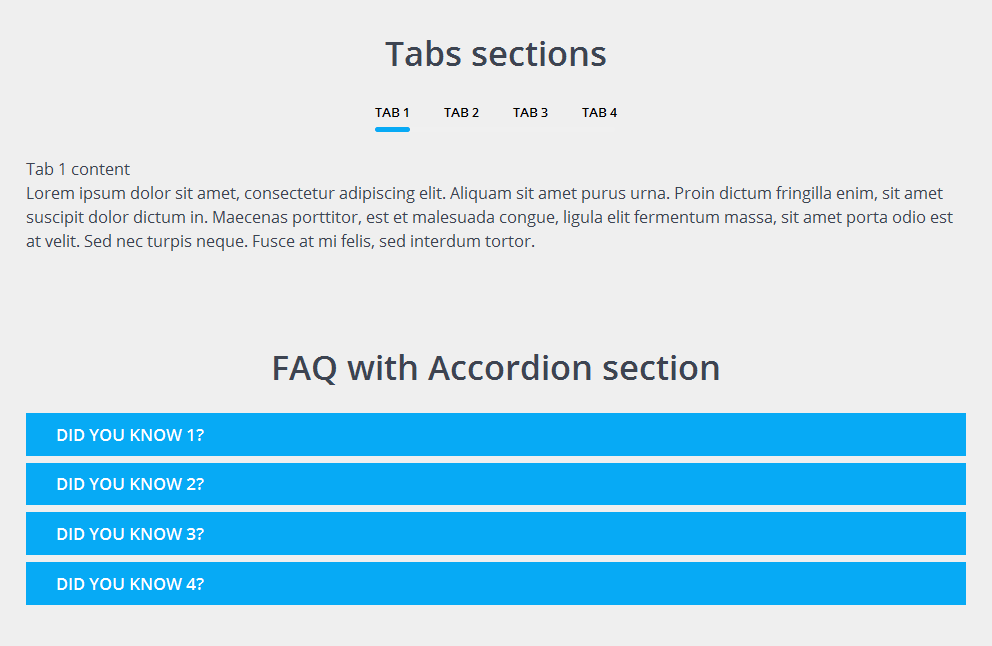
7. New sections with shortcodes
To make RS-Card even more powerful now you can add new sections with shortcodes. You can add Horizontal and Vertical Tabs, Toggle section and Accordion section.


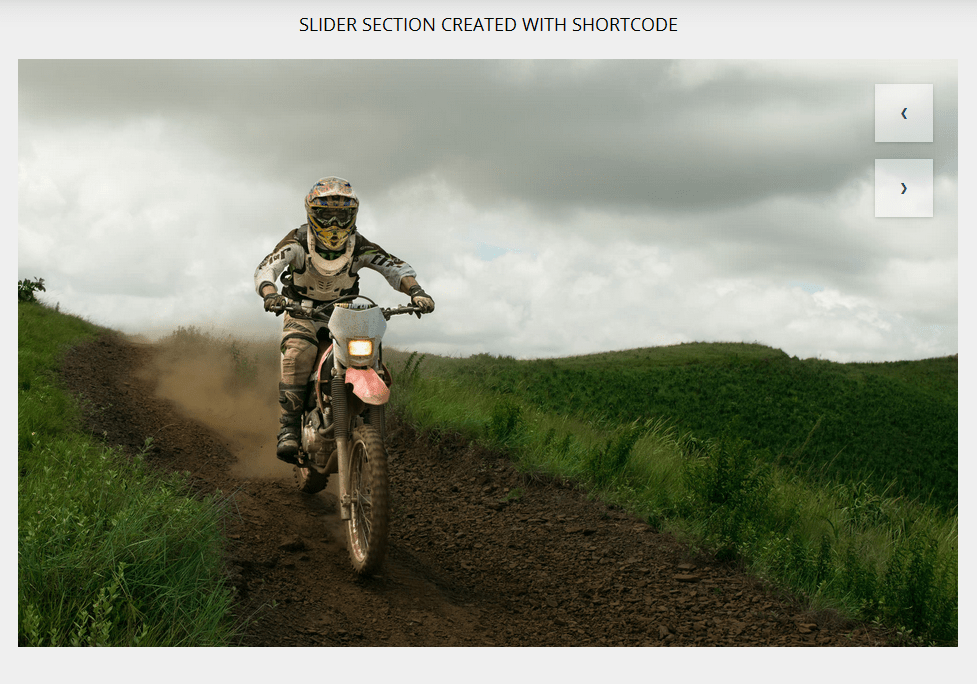
8. Image slider Section
Adding slider section in new RS-card is easy as one-two-three. You can add slider in any editor or page from shortcode.

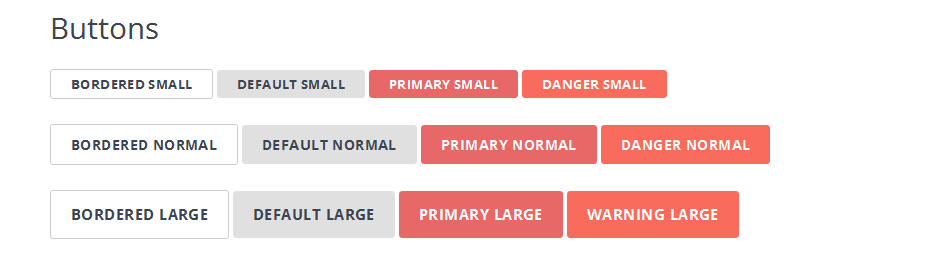
9. New button styles
Now you can decide what size and style your button should have. In any section or page insert Button shortcode and set parameters as you want.

10. Transparent section
Now you can make sections transparent. If section has “Disable the background” checkbox then you can make it transparent. Try it, you can get more unique view.

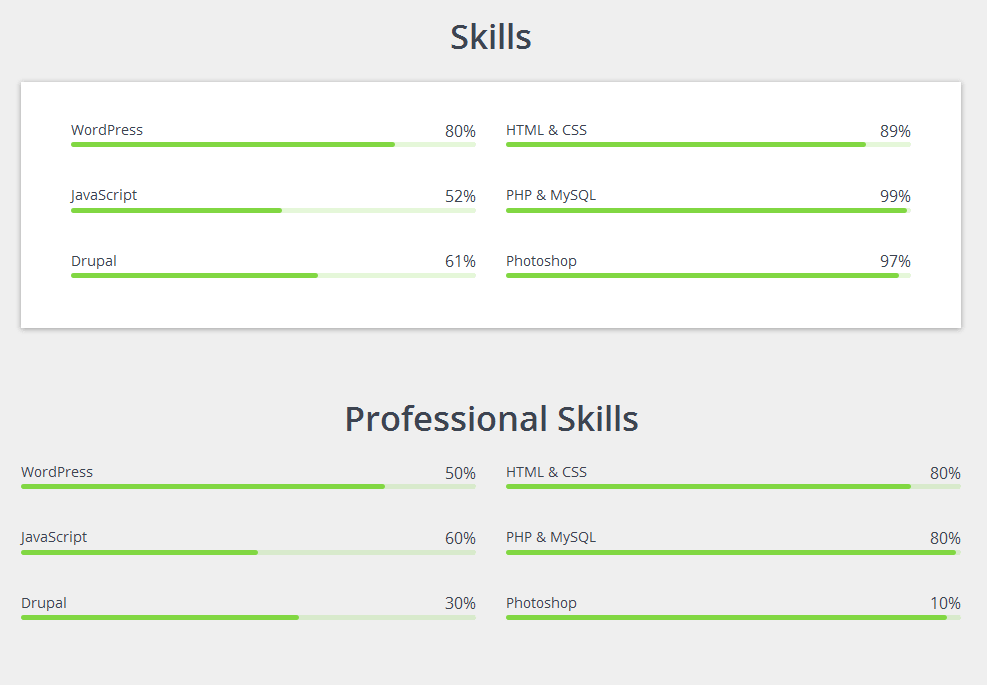
11. New Typography styles
Here you can see new typography styles.
There was more improvements and bug fixes that was done. And we are not going to stop on this, more features are coming soon!
Let us know in comments what else you would like to see in your resume.
How to Update the WordPress theme.
Before updating your theme we strictly recommend you to create backup of your site.
There are various plugins and options to create backup of your site.
We recommend you to use BackWPup plugin or any other plugin to create backup of your site. Also you can export your files in xml format from Dashboard=>Tools=>Export=>All files
After creating Backup file you can now activate one of the WordPress default themes and remove current RS-card version. Then just install latest version of the theme. Also you need to update plugins which are required for RS-card. Go to Dashboard=>plugins and deactivate then remove plugins which are required for RS-card. Below is the list of Required plugins for RS-card:
- Advanced Custom Fields PRO
- Portfolio Posts
- Shortcodes
- Redux Framework
- Contact Form
After removing those plugins theme automatically will offer you to install new versions of required plugins, do that and enjoy working with RS-card. In case if something went wrong you can restore your site with backup file.
Enjoy working with RS-card!
Check all demos for RS-Card now!
Discover our other products:
Boombox – Most Powerful Viral and buzz WordPress theme on Themeforest
Noemi – Beautiful and Elegant Feminine WordPress Blog
Rs-card – Top selling Resume CV and vCard on Themeforest on 2016
Check our profile on themeforest





0 Comments